WIDGET SIMPLE#
L'elenco degli oggetti Simple# disponibili per velocizzare le pesonalizzazioni del CRM è molto ricco, alcune sono fornite di base con l'ultima release del CRM:
-
Accoda Note (clienti): per aggiungere nel campo Note Cliente più commenti accodandoli l'un l'atro indicando l'utente e la data-ora di inserimento.
-
Ambiente per Caratteristica Multivalore: per gestire la selezione multipla dei valori (vedi esempio sotto).
-
Attività in corso: indica le attività in corso per l'Help desk/Trouble Ticket per l'utente corrente
-
Contatti avuti con Anagrafica (Generico): per l'Anagrafica corrente (RagSoc) estrae da Elenchi le Telefonate dell'IDCliente corrente (da usare in Multimedia o in Sintesi CRM).
-
Dati anagrafici (esempio) (Clienti): gestione visualizzazione e aggiornamento campi dell'Anagrafica (da usare in Multimedia o in Sintesi CRM, in questo caso non aggiorna i campi, occorrerà aggiungere il pulsante di salvataggio del recordset).
-
Esempio disabilitazione menù contestuale (Generico): è una funzione Javascript che inserita nella pagina disabilita i menù contestuali (quelli attivati con il click destro sull'oggetto). E' da usare così com'è senza alcuna personalizzazione.
-
Esempio testata Dettaglio (Generico): elenco delle Offerte/Opportunità visibili all'utente. Con un click apre il dettaglio dell'Offerta con gli articoli relativi. Con doppio click apre l'Opportunità o l'Offerta in Backoffice.
-
Home page - Nascondere menù a sinistra: un javascript che inserito nella Home Page permette di non visualizzare la barra a SX del menù principale.
-
Modifica caratteristica: gestione semplificata delle caratteristiche con uso di due oggetti Simple#: un RecordSet associato ad un Input o a una Combo. Si veda ESEMPIO DI GESTIONE DI UNA CARATTERISTICA S#
-
Nuove Features Simple# 2.0: esempio di ricerca appuntamenti, selezione di uno specifico ed esitazione dello stesso.
-
Script chiamata Ajax SQL: componente per l’esecuzione di query SQL nelle pagine Simple# che permette l'uso dei risultati della query negli altri oggetti presenti nella pagina (vedi esempio sotto).
-
Social Lead (Generico): permette di visualizzare l'elenco delle anagrafiche presentando una colonna aggiuntiva con l'immagine proveniente da Social (se presente). Con un click singolo sulla riga nell'area sottostante vengono visualizzati i profili Social (se presenti). Cliccando sull'immagine più grande è possibile eseguire l'aggiornamento dell'associazione Anagrafica con Info da Social (vedi esempio sotto).
-
Storico Anagrafica: riporta lo storico dell'anagrafica per Telefonate, Appuntamenti, Opportunità, Ordini.
-
Storico Contatti Semplice: riporta lo storico semplificato dell'anagrafica per le sole Telefonate
-
Storico Mail: visualizza lo storico dell'anagrafica per le mail ricevute e inviate
-
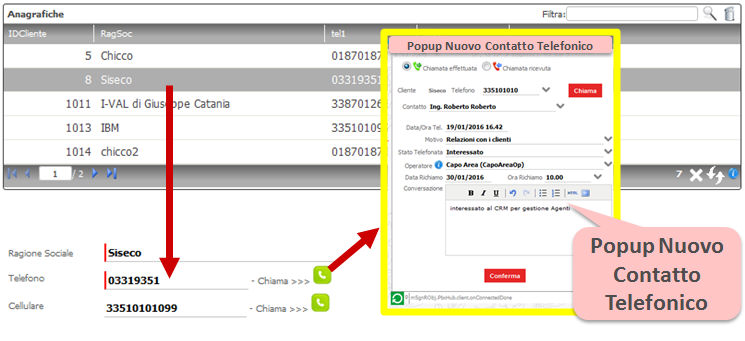
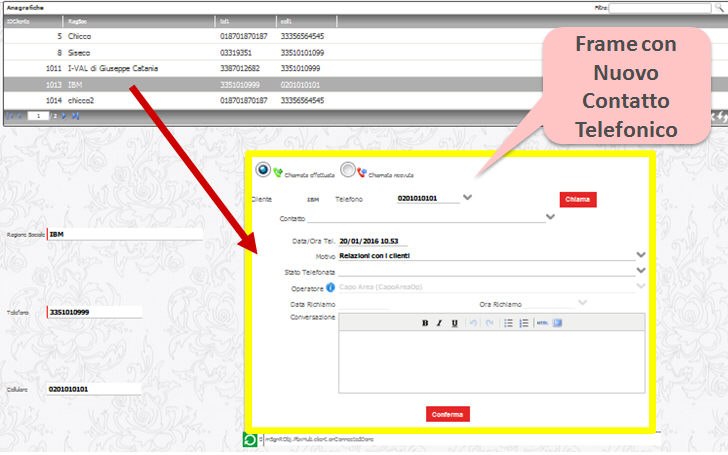
Template nuova telefonata iFrame (Generico):esempio d'uso del modulo "Nuovo Contatto Telefonico" in un i-Frame all'interno della pagina (vedi esempio sotto).
-
Template nuova telefonata in Griglia (Generico): esempio d'uso del modulo "Nuovo Contatto Telefonico" che permette con un click sulla riga della griglia di aprire il popup con il modulo "Nuovo Contatto Telefonico"(vedi esempio sotto).
-
Template nuova telefonata modale (Generico):esempio d'uso dell'oggetto Telefonata per l'apertura del modulo "Nuovo Contatto Telefonico" in un popup della pagina (vedi esempio sotto).
-
ToDo aperti: visualizza le attività ToDo per l'utente corrente.
Il portafoglio completo dei Widget e delle altre funzioni utili alle personalizzazioni del CRM, sarà disponibile su CRM LIBRARY.
Nel frattempo per esigenze specifiche rivolgersi a Siseco.
Nel seguito un esempio d'uso di Widget:
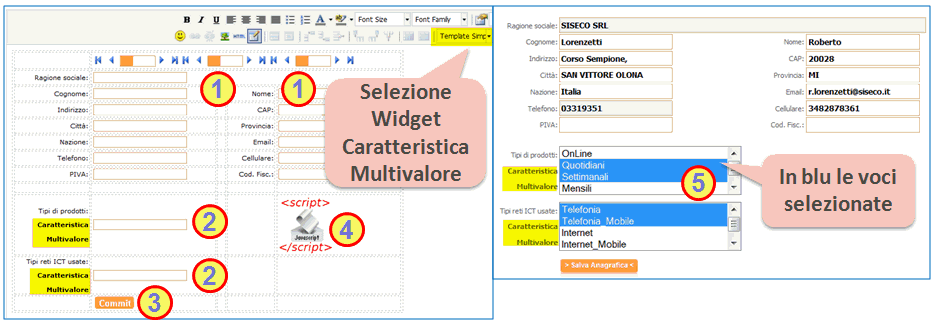
Ambiente per Caratteristica Multivalore
Nella realizzazione delle pagine Simple# è disponibile il wizard "Ambiente per Caratteristiche
Multivalore” (abbreviato CarMV), che permette un’immediata gestione di questo tipo di Caratteristiche.
Una volta caricato il Widget occorre personalizzare gli Oggetti Simple# necessari:
-
Recordset: nei campi ID, SQL e Default va cambiato il numero presente con quello della CarMV.
-
Input: nei campi ID, BindRecordSet va cambiato il numero presente con quello della CarMV.
-
Commit: nel campo elenco RecordSet va cambiato il numero presente con quello della CarMV. (lasciare la Funzione Javascript Validazione già presente)
-
Javascript: seguire le istruzioni ivi contenute per impostare la caratteristica e i valori possibili
Replicare gli oggetti 1 e 2 per ogni CarMV inserendo il loro richiamo in 3 e 4 .
Dopo la prova di funzionamento (5.) trasferire gli oggetti nella pagina di destinazione.

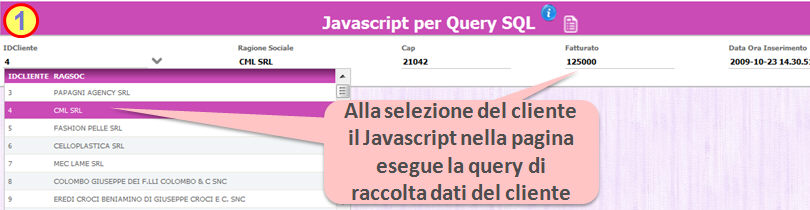
Script chiamata Ajax SQL
L’oggetto Javascript è stato arricchito di un Componente SQL che permette l’esecuzione di query SQL nelle pagine Simple#.
Alla sua esecuzione viene restituito un oggetto JSON, contenente i record selezionati dalla query, che può essere utilizzato nel codice Javascript e quindi negli oggetti della pagina.
-
Esempio d’uso: utilizzo di IDCliente per visualizzare i dati aggiuntivi desiderati.
-
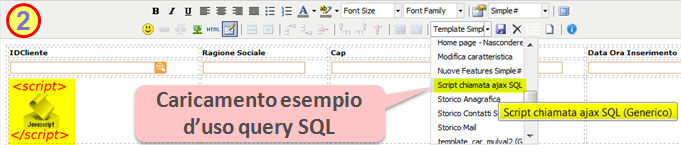
Esempio codice: è possibile caricare l’esempio “Script chiamata ajax SQL” tra i template Simple#. La query da eseguire va inserita come Comando Schedulato e viene richiamata dall’oggetto Javascript usando il suo GUID.
I dati restituiti dalla query possono essere aggiornati tramite altri oggetti Simple# o con un’altra query.


Social Lead (Generico)

Template nuova telefonata iFrame (Generico)

Template nuova telefonata in Griglia (Generico)

Template nuova telefonata modale (Generico)