 |
E’ uno tra gli oggetti più importanti e articolati di tutto il Simple#.
Questo oggetto è deprecato a favore del nuovo oggetto Griglia Estesa (Capitolo seguente); continua ad avere applicazioni per la visualizzazione in HTML di celle multiriga, export di dati in XML ed uso della proprietà Nascondi oggetto.

Visualizza una griglia di informazioni contestualizzata, come risultato di una query sul database del CRM o comunque rilevabili dalla stessa connessione a Sql Server.
E’ possibile utilizzare la sintassi [[nomecampo]] per eseguire la query che costituisce la fonte delle informazioni della griglia.
E’ possibile impostare anche tre azioni sulla griglia e per queste si puo' utilizzare ||nomecolonna|| per contestualizzare l’azione da compiere. Se nelle azioni si vuole indicare degli URL per aprire delle form dell’applicativo è possibile utilizzare il parametro IDPrmKeyTable per aprire entità con la loro chiave principale.
Inoltre al cambio di selezione è possibile eseguire il refresh dei pannelli Simple# collegati.

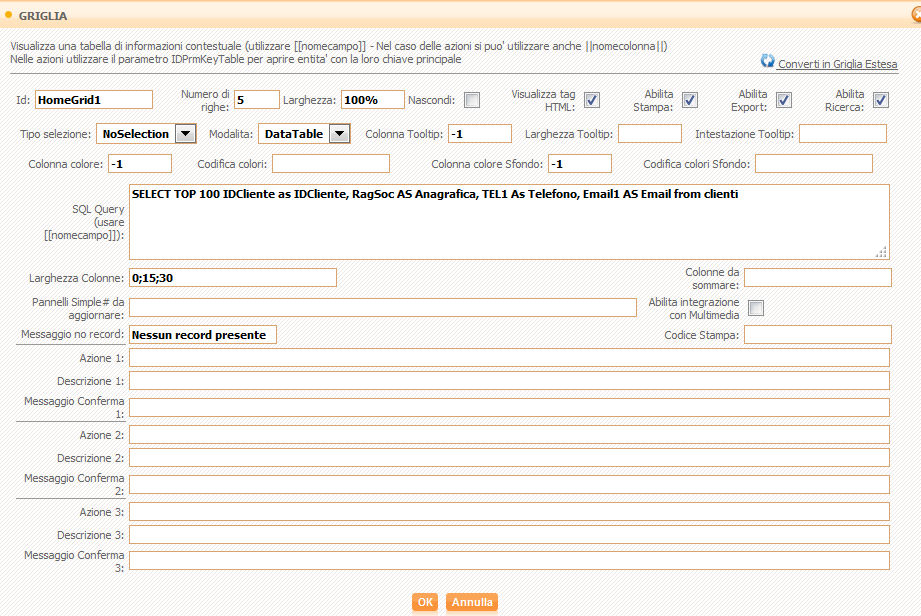
NB: Per convertire l’oggetto Griglia in modalità Griglia Estesa basta utilizzare il pulsante Converti in Griglia Estesa presente in alto a destra nella maschera di configurazione.
Tutte le proprietà dell’oggetto Griglia
Abilita Export: Se selezionato viene visualizzata un icona che consente di esportare i dati contenuti nella griglia in vari formati (es. XSL,XML,...)
Abilita integrazione con Multimedia: (opzionale) Indica se la griglia fa parte di un deskop operativo
Abilita Ricerca: Se selezionato viene visualizzata una casella di testo tramite il contenuto della quale è possibile effetture una ricerca nella griglia sottostante
Abilita Stampa: Se selezionato viene visualizzata un icona che consente di stampare in formato HTML i dati contenuti nella griglia
Azione 1: (opzionale) Indicare un'azione Http o uno script Javascript ( anteporre allo script la parola chiave JS: ) da eseguire, usare [[nomecampo]] per contestualizzare il comando oppure ||nomecolonna|| per contestualizzare il comando con il valore della colonna e riga desiderata
Azione 2: (opzionale) Indicare un'azione Http o uno script Javascript ( anteporre allo script la parola chiave JS: ) da eseguire, usare [[nomecampo]] per contestualizzare il comando oppure ||nomecolonna|| per contestualizzare il comando con il valore della colonna e riga desiderata
Azione 3: (opzionale) Indicare un'azione Http o uno script Javascript ( anteporre allo script la parola chiave JS: ) Http da eseguire, usare [[nomecampo]] per contestualizzare il comando oppure ||nomecolonna|| per contestualizzare il comando con il valore della colonna e riga desiderata
Codice Stampa: (opzionale) Consente di collegare dei report di stampa a questa griglia. Indicare il 'Codice Modulo' dei report attivi e visibili che si desidera collegare a questa griglia.
Codifica colori: (opzionale) Decodifica del colore del testo da indicare nel seguente formato Valore1:coloreHTML1;Valore2:coloreHTML2;... (Es. 'P:Green;T:Green;N:Red;U:Red;W:Black'). I colori sono: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow oppure in formato HEX.
Codifica colori Sfondo: (opzionale) Decodifica del colore di sfondo da indicare nel seguente formato Valore1:coloreHTML1;Valore2:coloreHTML2;... (Es. 'P:Green;T:Green;N:Red;U:Red;W:Black'). I colori sono: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow oppure in formato HEX.
Colonna colore: (opzionale) Indice della colonna che contiene il valore per il colore del TESTO -- Lasciare -1 per utilizzare il colore standard.
Colonna colore Sfondo: (opzionale) Indice della colonna che contiene il valore per il colore di SFONDO -- Lasciare -1 per utilizzare il colore standard.
Colonne da sommare: (opzionale) Indicare il nome delle colonne (come alias) che si desidera vengano sommate - NOTA BENE: funziona solo se Modalita' di lavoro = DataTable - Es. Contatti;Contratti;Fatturato:{0\:0.00}
Colonna Tooltip: (opzionale) Indice della colonna che contiene il valore/testo da visualizzare nel Tooltip di riga (0 = prima colonna) -- Lasciare -1 per nascondere il Tooltip.
Descrizione 1: (opzionale) Indicare una descrizione del pulsante oppure lasciare vuoto equivale al doppio click sulla riga della tabella informazioni
Descrizione 2: Indicare una descrizione del pulsante collegato alla seconda azione
Descrizione 3: Indicare una descrizione del pulsante collegato alla terza azione
Id: Indicare un ID univoco per identificare l'elemento
Intestazione Tooltip: (opzionale) Indicare un testo o codice HTML che si desidera venga sempre anteposto in fase di visualizzazione del Tooltip.
Larghezza: (opzionale) Indicare la larghezza dell'oggetto in percentuale (es. 100%) o in punti di risoluzione (es. 240px)
Larghezza Colonne: (opzionale) Indicare la larghezza delle colonne in pixel (es. 0;150;300;;;150)
Larghezza Tooltip: (opzionale) Dimensioni in punti della larghezza del Tooltip di riga
Messaggio Conferma 1: (opzionale) Richiede un messaggio di conferma prima di eseguire l'azione
Messaggio Conferma 2: (opzionale) Richiede un messaggio di conferma prima di eseguire l'azione
Messaggio Conferma 3: (opzionale) Richiede un messaggio di conferma prima di eseguire l'azione
Messaggio no record: Indicare il messaggio che verra' visualizzato nel caso in cui nessuna informazioni sia da visualizzare
Modalita di lavoro della griglia: Indicare la modalita' di lavoro tra Sql (esegue sempre la query) e DataTable (esegue query la prima volta e poi mantiene in sessione il risultato)
Nascondi: Nasconde l'oggetto
Numero di righe: Indicare il numero di righe per ogni pagina della tabella
Pannelli Simple# da aggiornare: (opzionale) Indicare (divisi da ';') gli ID dei pannelli Simple# da aggiornare
SQL Query (usare [[nomecampo]]): Indicare il comando SQL che consente di estrarre le informazioni contestuali. Utilizzare [[nomecampo]] per contestualizzare il comando (es. [[IDCliente]])
Tipo selezione: Selezionare la modalita' di selezione delle righe in griglia
Visualizza tag HTML: Selezionato: visualizza il codice HTML senza interpretarlo - DEselezionato: interpreta il codice HTML