 |
E’ uno degli oggetti più importanti e articolati di tutto il Simple#.

Rispetto alla Griglia normale la Griglia Estesa aggiunge nuovi funzioni, quali:
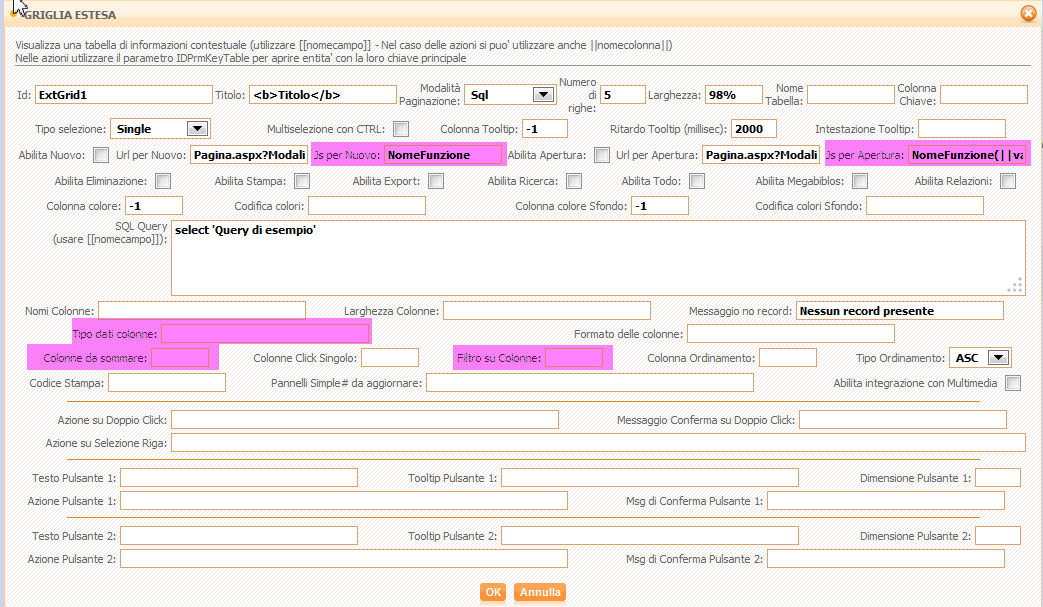
Possibilità di definire il campo Titolo che verrà visualizzato nella testata a sx della griglia. Può essere una stringa HTML con grassetto, colore, ...)
Nome Tabella principale (utili per le funzioni sotto indicate con Abilita ...)
Nome Colonna chiave nella tabella principale (utili per le funzioni sotto indicate con Abilita ...)
Multiselezione effettuabile con control o check box
Ritardo tooltip da usare in situazioni particolari d'uso della griglia: basso per fornire info veloci in tooltip, alto per info da dare solo in presenza di indecisione.
Abilita nuovo, Url per Nuovo, JS per Nuovo: per inserire un nuovo record: ad esempio richiamo scheda inserimento nuovo contatto, insieme o in alternativa all'URL per Nuovo è possibile eseguire anche un Javascript per personalizzare la creazione del nuovo record.
Abilita apertura, Url per Apertura, JS per Apertura: per modificare un nuovo record: ad esempio richiamo scheda del contatto. insieme o alternativa all'URL per Apertura è possibile eseguire anche un Javascript per personalizzare la modifica del record.
Abilita eliminazione: per cancellare uno o più record selezionati
Abilita ToDo: per richiamare il pannello di inserimento ToDo anche senza essere in Home Page
Abilita Megabiblos: per inserire un Documento anche senza essere in Home Page
Abilita Relazioni: per inserire relazioni anche senza essere in Home Page
Nomi Colonne: in alternativa al rinominare le colonne con l'uso di AS nella query, è possibile inserire i nomii dei vari campi separati da ;
Tipo dati colonne: informazioni sulla tipologia di dati nella colonna: String (default), HTML, Bool, Int, Real, Date, Image. Valori separati da ;
Formato delle colonne: informazioni sul formato possibile per le varie tipologie di dato: dd/mm/yyyy, HH.MM.SS. Valori separati da ;
Colonne Click Singolo: funzione analoga al doppio click, ma attivata con un solo click. La colonna con tale predisposizione è evidenziata con sfondo giallo e sottolineatura.
Filtro su Colonne: imposta le colonne su cui è possibile fare un filtro specifico, si veda l'esempio successivo. Il filtro su campi data Data non è ancora rilasciato.
Colonna ordinamento e tipo: permette di impostare la colonna su cui fare l'ordinamento ascendente o discendente con cui verrà aperta la griglia. Non utilizzare l'ordinamento con comandi nella query i quanto meno flessibile. Si veda l'esempio successivo per gli ordinamenti multipli.
Azione su Doppio Click: indica un'azione Http o uno script Javascript da eseguire quando si effettua il doppio click su una riga. E' lo stesso che viene richiamato quando si seleziona una campo di una colonna con attivato il click singolo.
Azione su Selezione Riga: indica un'azione Http o uno script Javascript da eseguire quando si cambia la riga
Sono evidenziati i campi di recente inserimento.

Visualizza una griglia di informazioni contestualizzata, come risultato di una query sul database del CRM o comunque rilevabili dalla stessa connessione a Sql Server.
E’ possibile utilizzare la sintassi [[nomecampo]] per eseguire la query che costituisce la fonte delle informazioni della griglia.
E’ possibile impostare l’azione da eseguire sul doppio click su una riga della tabella e fino a due pulsanti di riga.
L’azione può essere http ( quindi va inserita semplicemente la pagina da richiamare) o javascript ( anteponendo allo script la parola chiave JS: ).
E’ anche possibile impostare uno script javascript da eseguire sul cambio di selezione all’interno della griglia, questo verrà eseguito ogni volta che verrà effettuato un click su una riga della griglia.
Nelle azioni è possibile utilizzare ||nomecolonna|| per contestualizzare l’azione da compiere.
Nelle azioni http se si vuole indicare degli URL per aprire delle form dell’applicativo è possibile utilizzare il parametro IDPrmKeyTable per aprire entita' con la loro chiave principale. Al cambio di selezione è possibile eseguire il refresh dei pannelli simple#.
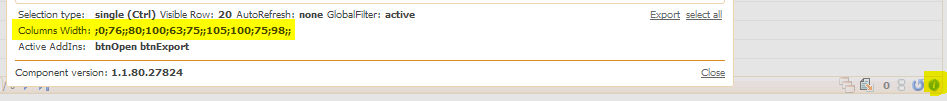
Larghezza delle colonne ridimensionabili
La larghezza delle colonne sono ridimensionabili dall'utente per migliorare
la visualizzazione dei dati, per l'amministratore è possibile catturare
le larghezze dei vari campi per memorizzarle nel campo larghezza colonne
della griglia. Aiuta nella personalizzazione della griglia. Premere il
tasto info  in basso a destra e copiare
da Columns Width.
in basso a destra e copiare
da Columns Width.

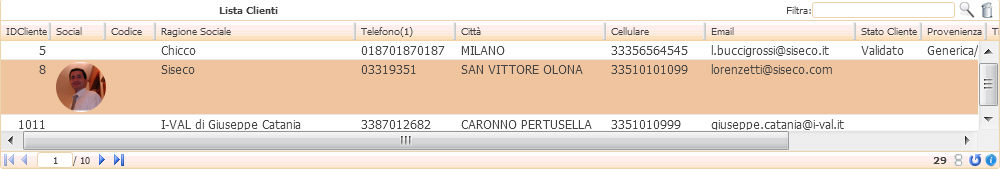
Altezza delle righe in relazione agli oggetti visualizzati
la Griglia Estesa supporta l'adattamento automatico dell'altezza della riga all'altezza del contenuto visualizzato. Sia con i "Temi Base" che con i "Temi Ocean". Esempio:

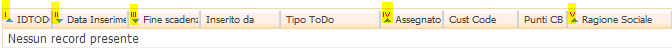
Ordinamenti multipli
E' possibile impostare criteri di ordinamento multipli con cui vedere i record della griglia:
Selezionare la prima colonna di ordinamento con click aggiuntivo per cambiare ascendente/discendente
Con il tasto Control selezionare le colonne successive secondo le priorità di ordinamento e per ascendente/discendente
Sono possibili fino a 6 livelli

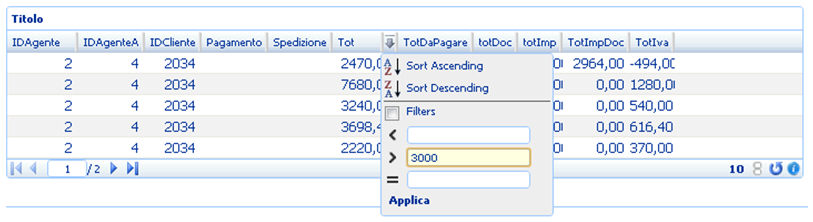
Esempio d'uso della funzione ricerca con FILTRO SU COLONNE
Doppio click per aprire la griglia.
Inserire la query per estrarre i dati.
Nel campo FILTRO SU COLONNE, inserire i numeri delle colonne, dove dovrà comparire la tendina contenente le opzioni di filtro, divise da ; es.: 0;1;2;3; (Notare che 0 indica la prima colonna)
Il filtro comparirà sulle colonne indicate (nell'esempio sotto la sesta, cioè la numero 5)

Quando il filtro è applicato, nell’intestazione di colonna comparirà
un *

Per togliere il filtro, cliccare sul *
e levare la spunta da FILTERS 
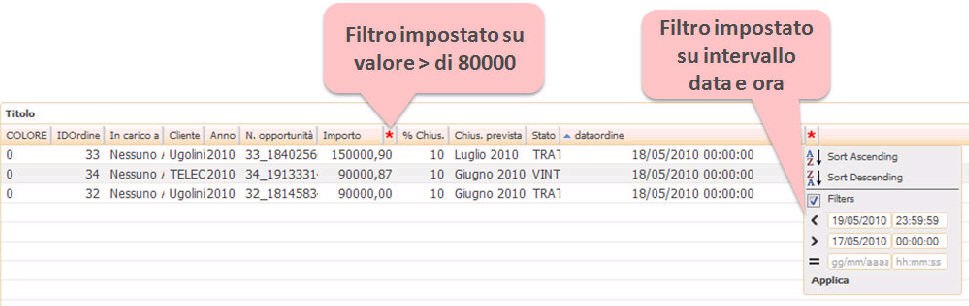
Esempio d'uso del FILTRO SU COLONNE su DATA e Condizione AND
Filtri su data e ora: e' possibile filtrare per data uguale, maggiore, minore o nell’intervallo di tempo.
Filtri in AND: è possibile impostare il filtro in modalità AND su più colonne contemporaneamente per avere selezioni avanzate sui record della griglia.

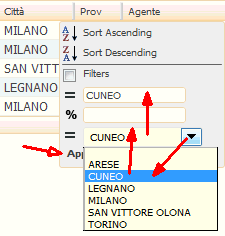
Esempio d'uso del FILTRO SU COLONNE tipo stringa con filtro univoco (Distinct) e selezionare tra i risultati il campo di interesse per il filtro.
selezionando la combo della Distinct vengono presenti i campi univoci presenti nella colonna
selezionato uno dei campi viene riportato nel filtro di ricerca
con Applica si attiva la ricerca
Note d'uso:
E' possibile effettuare ricerche con distinct su più colonne per effettuare filtri in cascata.
Il filtro con Distinct non opera su query SQL contenenti codice con Declare.
Il filtro con Distinct non opera su query SQL che contengono la clausola ORDER BY, nel caso ciò sia necessario è possibile usare l'ordinamento per una sola colonna tramite la Colonna Ordinamento della Griglia.
Il filtro con Distinct opera su campi di tipo VarChar (stringa) meglio se di dimensioni limitate e senza codice HTML (in generale non su Note, Descrizioni Estese, ...).
La ricerca con Distinct non opera nel caso i risultati ritornati superino le 250 voci.

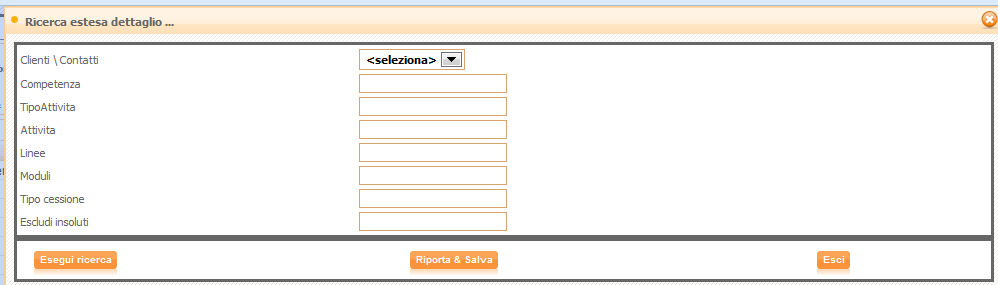
Esempio d'uso della funzione Nuovo con uso della modalità JS per Apertura
Layout personalizzato e scelta dei campi da inserire nel record della griglia.

Tutte le proprietà dell’oggetto Griglia Estesa
Abilita Apertura: Se selezionato viene visualizzata un icona che consente di aprire il/i record selezionato/i, occorre però impostare correttamente il campo Url per Apertura
Abilita Eliminazione: Se selezionato viene visualizzata un'icona che consente di eliminare il/i record selezionato/i. Occorre però impostare correttamente i campi Nome Tabella e Colonna Chiave.
Abilita Export: Se selezionato viene visualizzata un icona che consente di esportare i dati contenuti nella griglia in vari formati (es. XSL,HTML,...)
Abilita integrazione con Multimedia: (opzionale) Indica se la griglia fa parte di un deskop operativo
Abilita Megabiblos: Se selezionato viene visualizzata un'icona che consente di aprire la gestione degli allegati del record selezionato. Occorre però impostare correttamente i campi Nome Tabella e Colonna Chiave.
Abilita Nuovo: Se selezionato viene visualizzata un icona che consente di aggiungere un nuovo record, occorre però impostare correttamente il campo Url per Nuovo
Abilita Relazioni: Se selezionato viene visualizzata un'icona che consente di aprire la gestione delle relazioni del record selezionato. Occorre però impostare correttamente i campi Nome Tabella e Colonna Chiave.
Abilita Ricerca: Se selezionato viene visualizzata una casella di testo tramite il contenuto della quale è possibile effetture una ricerca nella griglia sottostante
Abilita Stampa: Se selezionato viene visualizzata un icona che consente di generare dei report PDF dei dati contenuti nella griglia (vedi proprietà [CodiceStampa]).
Abilita Todo: Se selezionato viene visualizzata un'icona che consente di aprire la gestione Todo. Occorre però impostare correttamente i campi Nome Tabella e Colonna Chiave.
Azione Pulsante 1: (opzionale) Indicare un'azione Http o uno script Javascript ( anteporre allo script la parola chiave JS: ) da eseguire, usare [[nomecampo]] per contestualizzare il comando oppure ||nomecolonna|| per contestualizzare il comando con il valore della colonna e riga desiderata
Azione Pulsante 2: (opzionale) Indicare un'azione Http o uno script Javascript ( anteporre allo script la parola chiave JS: ) da eseguire, usare [[nomecampo]] per contestualizzare il comando oppure ||nomecolonna|| per contestualizzare il comando con il valore della colonna e riga desiderata
Azione su Doppio Click: (opzionale) Indicare un'azione Http o uno script Javascript ( anteporre allo script la parola chiave JS: ) da eseguire quando si effettua il doppio click su una riga, usare [[nomecampo]] per contestualizzare il comando oppure ||nomecolonna|| per contestualizzare il comando con il valore della colonna e riga desiderata
Azione su Selezione Riga: (opzionale) Indicare uno script Javascript da eseguire sulla selezione di una riga, usare [[nomecampo]] per contestualizzare il comando oppure ||nomecolonna|| per contestualizzare il comando con il valore della colonna e riga desiderata. Esempio: document.title='||nome||';alert('Cambiato il titolo della finestra in ||nome||')
Codice Stampa: (opzionale) Consente di collegare dei report di stampa a questa griglia. Indicare il 'Codice Modulo' dei report attivi e visibili che si desidera collegare a questa griglia.
Codifica colori Sfondo: (opzionale) Decodifica del colore di sfondo da indicare nel seguente formato Valore1:coloreHTML1;Valore2:coloreHTML2;... (Es. 'P:Green;T:Green;N:Red;U:Red;W:Black'). I colori sono: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow oppure in formato HEX (I codici esadecimali dei colori sono costituiti da numeri di sei cifre. Le prime due cifre definiscono il livello del rosso, le seconde due cifre definiscono il livello del verde e la terza coppia di cifre definisce il livello del blu. Il valore ottenuto va sempre preceduto dal segno #).
Codifica colori: (opzionale) Decodifica del colore del testo da indicare nel seguente formato Valore1:coloreHTML1;Valore2:coloreHTML2;... (Es. 'P:Green;T:Green;N:Red;U:Red;W:Black'). I colori sono: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow oppure in formato HEX (I codici esadecimali dei colori sono costituiti da numeri di sei cifre. Le prime due cifre definiscono il livello del rosso, le seconde due cifre definiscono il livello del verde e la terza coppia di cifre definisce il livello del blu. Il valore ottenuto va sempre preceduto dal segno #).
Colonna Chiave: Indicare il nome della colonna Chiave (es. TableName=[CLIENTI],PrimaryKeys=[IDCLIENTE]).
Colonna colore: (opzionale) Indice della colonna che contiene il valore per il colore del TESTO (0 = prima colonna) -- Lasciare -1 per utilizzare il colore standard.
Colonna colore Sfondo: (opzionale) Indice della colonna che contiene il valore per il colore di SFONDO (0 = prima colonna) -- Lasciare -1 per utilizzare il colore standard.
Colonna Ordinamento: (opzionale) Indicare l'indice della colonna per la quale si vuole impostare l'ordinamento dei dati (0 = prima colonna).
Colonna Tooltip: (opzionale) Indice della colonna che contiene il valore/testo da visualizzare nel Tooltip di riga (0 = prima colonna) -- Lasciare -1 per disabilitare il Tooltip.
Colonne Click Singolo: (opzionale) Indicare gli indici delle colonne (separate da ;) per le quali si vuole abilitare la modalità 'Click Singolo', cliccando sul valore di una di queste colonne verrà eseguita l'azione definita sul doppio click del record (0 = prima colonna).
Colonne da sommare: (opzionale) Indicare l'indice delle colonne che si desidera vengano sommate - Es. 4;7 visualizzerà in calce alla griglia i totali delle colonne 4 e 7 (solo su colonne di tipo numerico)
Dimensione Pulsante 1: (opzionale) Dimensione in pixel del Pulsante 1
Dimensione Pulsante 2: (opzionale) Dimensione in pixel del Pulsante 2
Filtro su Colonne: (opzionale) Indicare gli indici delle colonne (separate da ;) per le quali si vuole abilitare il filtro di colonna (0 = prima colonna).
Formato Colonne: (opzionale) Indicare il formato dei dati contenuto nelle colonne es. 'dd/mm/yyyy HH.MM.SS;;;;dd/mm/yyyy;)
Id: Indicare un ID univoco per identificare l'elemento
Intestazione Tooltip: (opzionale) Indicare un testo o codice HTML che si desidera venga sempre anteposto in fase di visualizzazione del Tooltip.
Js per Apertura: (opzionale) Indicare il nome della funzione javascript da eseguire in fase di modifica del record selezionato.
Js per Nuovo: (opzionale) Indicare il nome della funzione javascript da eseguire in fase di inserimento nuovo record.
Larghezza: (opzionale) Indicare la larghezza dell'oggetto in percentuale (es. 99%) o in punti di risoluzione (es. 240px)
Larghezza Colonne: (opzionale) Indicare la larghezza delle colonne in pixel (es. 0;150;300;;;150)
Messaggio Conferma Pulsante 1: (opzionale) Richiede un messaggio di conferma prima di eseguire l'azione
Messaggio Conferma Pulsante 2: (opzionale) Richiede un messaggio di conferma prima di eseguire l'azione
Messaggio Conferma su Doppio Click: (opzionale) Richiede un messaggio di conferma prima di eseguire l'azione
Messaggio no record: Indicare il messaggio che verra' visualizzato nel caso in cui nessuna informazioni sia da visualizzare
Modalità Paginazione: Indicare la modalità di paginazione tra
Sql: più performante nel caricamento)
DataTabl: trasferisce i record su server IIS per permettere successivamente di filtrare più velocemente i record nella griglia. In questo caso impostare un limite, es. 1000, ad evitare che vengano caricati su IIS tutti i record della tabella.
Multiselezione con CTRL: Selezione multipla con il tasto CTRL, se questa voce non viene spuntata appariranno delle check box nel caso di griglia in modalità Selezione Multipla o dei round box in modalità Selezione Singola
Nome Tabella: Indicare il nome della tabella principale per la gestione dei record selezionati tramite primaryKey (Eliminazione, Megabiblos, Relazioni, etc...).
Nomi Colonne: (opzionale) Indicare i nomi delle colonne (es. Nome colonna 1;Nome colonna 2;;Altro nome di colonna)
Numero di righe: Indicare il numero di righe per ogni pagina della tabella
Pannelli Simple# da aggiornare: (opzionale) Indicare (divisi da ';') gli ID dei pannelli Simple# da aggiornare
Ritardo Tooltip (millisec): (opzionale) Indicare dopo quanti millisecondi deve apparire il tooltip.
SQL Query <br/>(usare [[nomecampo]]): Indicare il comando SQL che consente di estrarre le informazioni contestuali. Utilizzare [[nomecampo]] per contestualizzare il comando (es. [[IDCliente]])
Testo Pulsante 1: Indicare una descrizione del pulsante collegato alla prima azione
Testo Pulsante 2: Indicare una descrizione del pulsante collegato alla seconda azione
Tipo dati colonne: (opzionale) Indicare il tipo dei dati contenuti nelle colonne (es. image;date;;;checkbox;image). Tipi disponibili: html, string(default), bool, int, real, date, image.
Tipo Ordinamento: Selezionare il tipo di ordinamento ( ASC - Ascendente, DESC - Discendente )
Tipo selezione: Selezionare la modalita' di selezione delle righe in griglia (se esistono delle azioni che utilizzano la sintassi ||nomecolonna|| è necessario impostare 'Single'
Titolo: Indicare il titolo della griglia (e' possibile anche utilizzare codice HTML), questo testo verrà visualizzato sopra la griglia.
Tooltip Pulsante 1: (opzionale) Tooltip da visualizzare quando ci si posiziona sul Pulsante 1
Tooltip Pulsante 2: (opzionale) Tooltip da visualizzare quando ci si posiziona sul Pulsante 2
Url per Apertura: (opzionale) Indicare l'url per aprire il dettaglio dei record selezionati. Sostituire a Pagina.aspx la form da aprire e modificare [PrimaryKey] con il nome della colonna chiave della tabella in questione. Se è stato impostato il campo Colonna Chiave è possibile anche lasciare [PrimaryKey] perchè la sostituzione avverrà in modo automatico.
Url per Nuovo: (opzionale) Indicare l'url da aprire per inserire un nuovo record in tabella.